반응형
사이트 : CLASS 101
강의명 : 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문
공부 내용
1. 사전준비
1) html : 문서 연결 마크
test 사이트 : https://www.w3schools.com/
<html> <!-- html 시작-->
<head> <!--머리말-->
</head>
<body><!--본문-->
<a href="https://class101.net">go to class101</a> <!--하이퍼링크 -->
<br> <!--다음줄로-->
<b id="1">test</b><!--b 두껍게-->
<br>
<b id="2"><i>test2</b><!--i 기울여서-->
<hr><!--가로줄-->
<h1> <!--강조-->
<b id="3"><i>test3</i></b>
</h1>
<br>
<img src="https://cdn.pixabay.com/photo/2023/05/05/05/53/image-7971647_1280.jpg"><!-- 이미지 불러오기-->
</body>
</html>

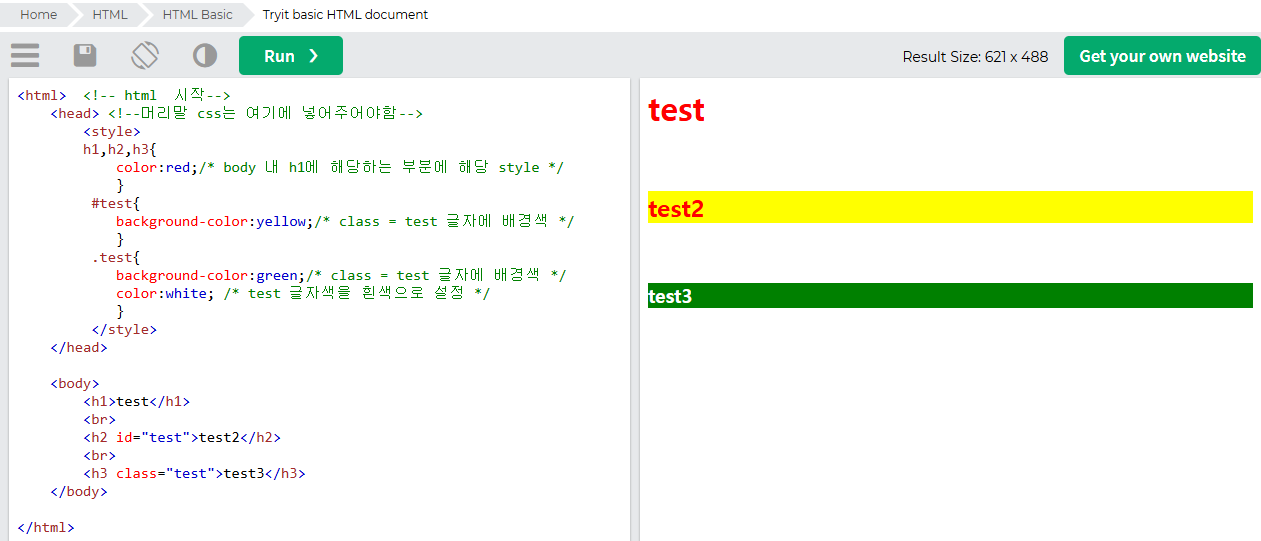
2) CSS : 사이트 디자인 담당 언어, style
test 사이트 : https://www.w3schools.com/
<html> <!-- html 시작-->
<head> <!--머리말 css는 여기에 넣어주어야함-->
<style>
h1,h2,h3{
color:red;/* body 내 h1에 해당하는 부분에 해당 style */
}
#test{
background-color:yellow;/* class = test 글자에 배경색 */
}
.test{
background-color:green;/* class = test 글자에 배경색 */
color:white; /* test 글자색을 흰색으로 설정 */
}
</style>
</head>
<body>
<h1>test</h1>
<br>
<h2 id="test">test2</h2>
<br>
<h3 class="test">test3</h3>
</body>
</html>
3) Javascript : 동적 움직임 담당(연산 가능)
test 사이트 : https://www.w3schools.com/
<html>
<head>
<script> /*스크립트는 head, body 상관없음*/
var dan = 3; /*구구단의 단수를 3단으로 설정 */
for (var i=1; i<10; i++) { /* for문: i는 1부터 9까지 반복 */
if(i%3==0) { /* if문: i는 3의 배수일때만 실행되도록 */
document.write(dan * i); /* 3 * i 출력값 */
document.write("<br>");
}
else if(i==5) {
document.write(dan * i); /* 3 곱하기 5 */
document.write("<br>");
}
}
</script>
</head>
<body>
</body>
</html>
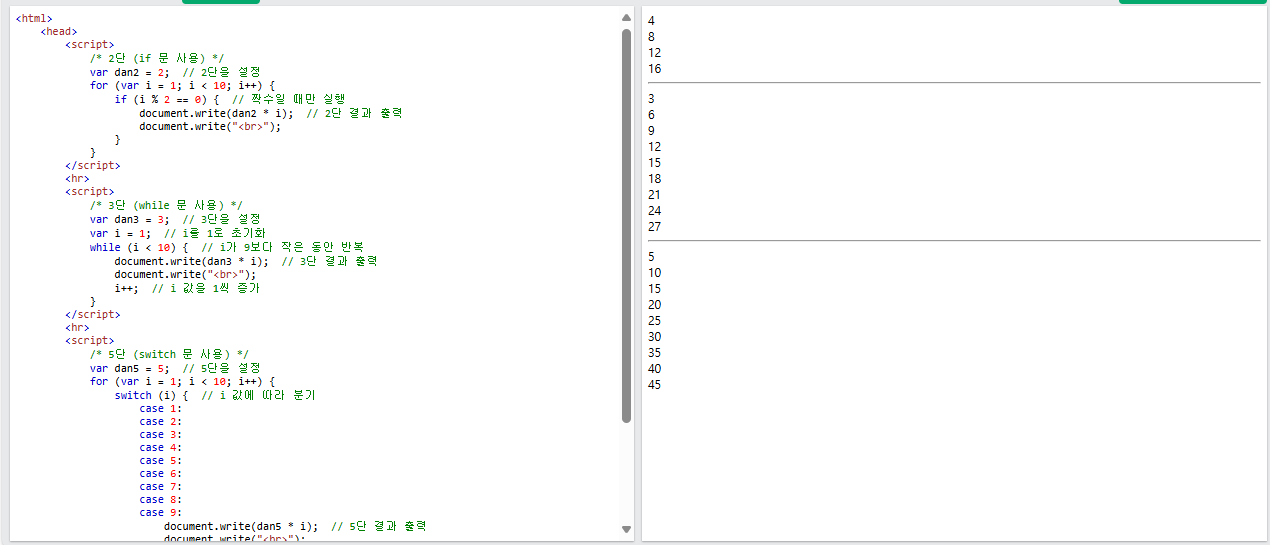
4) javascript 응용
<html>
<head>
<script>
/* 2단 (if 문 사용) */
var dan2 = 2; // 2단을 설정
for (var i = 1; i < 10; i++) {
if (i % 2 == 0) { // 짝수일 때만 실행
document.write(dan2 * i); // 2단 결과 출력
document.write("<br>");
}
}
</script>
<hr>
<script>
/* 3단 (while 문 사용) */
var dan3 = 3; // 3단을 설정
var i = 1; // i를 1로 초기화
while (i < 10) { // i가 9보다 작은 동안 반복
document.write(dan3 * i); // 3단 결과 출력
document.write("<br>");
i++; // i 값을 1씩 증가
}
</script>
<hr>
<script>
/* 5단 (switch 문 사용) */
var dan5 = 5; // 5단을 설정
for (var i = 1; i < 10; i++) {
switch (i) { // i 값에 따라 분기
case 1:
case 2:
case 3:
case 4:
case 5:
case 6:
case 7:
case 8:
case 9:
document.write(dan5 * i); // 5단 결과 출력
document.write("<br>");
break; // switch 문 종료
}
}
</script>
</head>
<body>
</body>
</html>
흠... javascrip 어렵네요 ㅠㅠ
다음 공부내용입니다
CLASS 101 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문 강의 공부3
사이트 : CLASS 101 강의명 : 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문 공부 내용2. 서버구축1) Ubuntu 설치Ubuntu 다운로드 : https://ubuntu.com/download/serverVMware 다운로드 : VMware W
piglet8.com
반응형
'요즘공부' 카테고리의 다른 글
| [도커&쿠버네티스] 교육 1일차_도커 설치 및 httpd 컨테이너 생성,삭제 (0) | 2025.02.16 |
|---|---|
| [도커&쿠버네티스] 교육 1일차_사전준비 사항 (0) | 2025.02.15 |
| CLASS101 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문 강의 공부4 (1) | 2024.12.15 |
| CLASS101 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문 강의 공부3 (0) | 2024.12.14 |
| CLASS101 화이트햇 해킹, IT 취준생과 현직개발자를 위한 웹 해킹 입문 강의 공부1 (0) | 2024.12.09 |



